Тема 16. Работа с векторной графикой.
В Photoshop есть инструменты, которые помогут вам легко создать полноценную векторную картинку. Для этого достаточно изучить Custom Shape – это заранее готовые векторные фигуры.
Кроме того к векторным формам можно добавлять стили и градиенты фотошопа. Это сделает вашу иллюстрацию еще привлекательней.
Custom Shape не единственный инструмент в photoshop для работы с векторной графикой. Их целая группа и находятся они на панели инструментов.

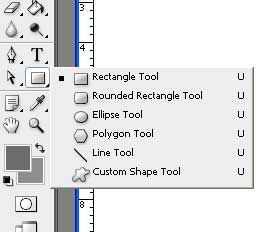
На картинке видим, какие еще формы можно использовать – это прямоугольник, прямоугольник со скругленными углами, круг, многоугольник, линия. Но это все простые формы, а нас интересует последний инструмент в этом списке Custom Shape или Произвольная фигура. Это своего рода целая база уже готовых сложных векторных форм. В Photoshop есть установленные стандартные формы, но так же можно загружать дополнительно свои. При стандартной установке Adobe Photoshop на жесткий диск делать это надо в следующую директорию C:\Program Files\Adobe\Adobe Photoshop...\Presets\Custom Shapes. Если же вы меняли место установки программы, то просто найдите папку Custom Shapes и туда сохраните новые формы.
Итак. Выбираем инструмент Custom Shape Tool (горячая клавиша U). И посмотрим на контекстное меню.
![]()
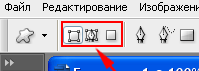
Во-первых, здесь можно выбрать режим работы инструмента.

- Shape layers – форма будет создаваться на отдельном слое и цветная.
- Paths – будет создаваться только контур формы.
- Fill pixels - получим цветную форму в рабочем слое.
Далее идут пиктограммы всех тех же инструментов, что мы с вами видели и в панели инструментов. Это сделано для быстрого доступа и облегчения нашей с вами работы.
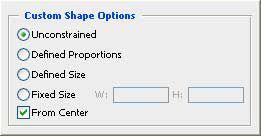
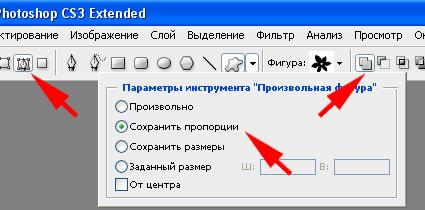
Если нажать на треугольник рядом с нашим инструментом, то мы увидим дополнительные его функции.


- Unconstrained (Произвольный размер),
- DefinedProportional (Пропорционально)
- Defined Size
- Fixed Size (Фиксированный размер)
- From Center (Из центра).
В случае Fixed Size введите числовые значения в поля W (Ширина) и Н (Высота) и вы поличите фигуру такого размера.
Установите флажок From Center (Из центра), чтобы строить фигуру относительно центра.
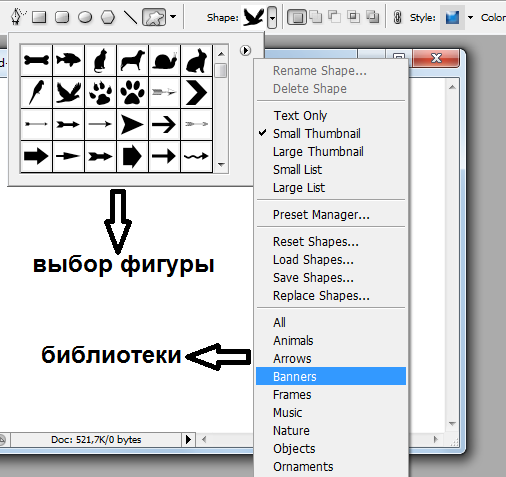
Если кликнуть на треугольнике рядом с надписью shape на выпадающей панели можно выбрать любую фигуру. Или с помощью меню этой панели можно загрузить фигуры из других библиотек.

Далее идут функции, которые активируются в разных режимах. Например, в режиме Shape layers можно создавать одну фигуру на слое и выбрать цвет заливки.
![]()
В режиме Paths контур можно добавлять, вычитать или инвертировать. Так же как мы с вами разбирали эти функции при выделении.

В режиме Fill pixels мы изменяем режим Mode и степень прозрачности. Галочка на против anti-alias пускай стоит – она отвечает за сглаженность краев.
![]()
Приступаем непосредственно к созданию векторной иллюстрации.
- Создаем новый документ и зальем фоновый слой градиентом.
- Активируем инструмент Custom Shape Tool. Кликаем в верхнем меню на стрелочке рядом со словом Shape, откроется диалоговое окно, в котором находятся все доступные для использования формы. Помним, что можно так же зайти в библиотеку и загрузить в диалоговое окно и другие формы.
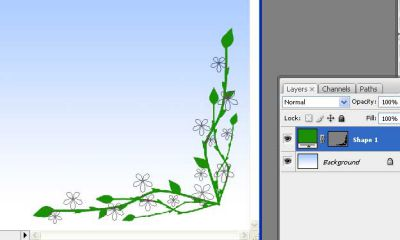
- Устанавливаем режим Shape layers. Выбираем понравившийся нам объект просто двойным щелчком по нему. Далее переводим курсор на документ и кликнув на нем тяните не отпуская левую клавишу мыши. У вас получится выбранная фигура - веточка. Создаем ее в режиме Shape layers, и легко можем перемещать по документу, используя инструмент Move tool.
- Далее добавим цветы на ветку. Выберем в библиотеке подходящую форму. Режим для инструмента Path, кликнем на треугольнике рядом с иконкой Custom Shape Options. В открывшемся окне выбираем пункт Defined Proportions. Кликаем по кнопке Add to Path Area и создаем наши цветы.

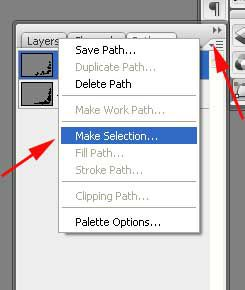
- Цветы нарисованы, но у нас нет ни одного нового слоя и они не раскрашены. Дело в том, что контуры отображаются в другой палитре – Path.Переходим на эту палитру. Кликаем по стрелке в верхнем правом углу и в появившемся меню выбираем Make Selection. После того как все наши цветы превратились в выделение, создаем новый слой и работаем уже как с выделением.



- И последний штрих. К векторным формам можно применять стили и все прочие украшательства фотошопа.
Для этого для начала фигуру нужно растеризовать. Это означает, что ее нельзя будет редактировать как контур. Т.е. другими словами, мы превратим ее в растровую, и к ней станут применимы все законы растровой графики. Layer – Resterize – Shape (Слой - Растеризовать - Фигура)
Например, начнем с солнышка.
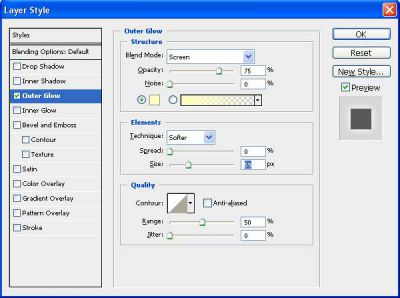
Кликнув на пиктограмму внизу панели слоев Add a layer style придадим солнышку сияния.

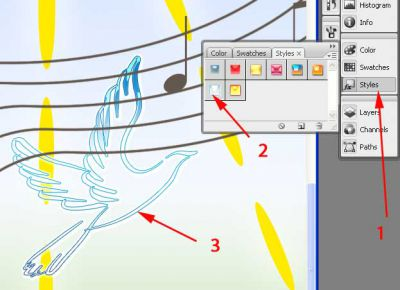
- А к бабочке и голубям применим готовые стили.







Источник: http://yachaynik.ru/rabota-s-grafikoy/uroki-po-photoshop-rabota-s-vektornoy-grafikoy
| ← Тема 15. Рисование. Магнитное перо. | Тема 16-1. Практическая работа. Векторная графика. Фигура в бусинках. → |

