Тема 20-3. Анимация прозрачности.
Практическая работа “Букет”.
Анимация прозрачности создается на многослойном документе и базируется на изменении свойства Opacity (Непрозрачность) слоя. То есть один слой как бы постепенно проступает сквозь другой.
Эту анимацию мы попробуем на примере букета цветов.
- Новый документ 600х600. Фон белый. Инструментом Градиент выполнить оформление фона.
- Создаем основу букета. На новых слоях рисуем 2 овала для ровной основы: инструментом Овальное выделение, обводим (Edit-Stroke), толщиной 2. Инструментом Перемещение совмещаем их. Объединяем слои с овалами.

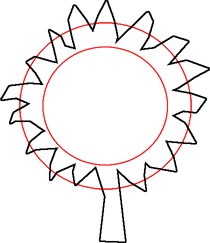
- Новый слой. Инструментом Прямолинейное лассо выделяем контур букета (опорные точки - примерно на овалах), cнизу не забудьте ножку букета.

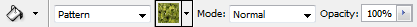
- Выполнить заливку контура букета одним из природных текстур: поменять параметр Foreground (Основной цвет) на Pattern (Узор) инструмента Заливка, в выпадающем списке выбрать текстуру. Основа букета готова. Слой с овалами удаляем.

- Размещаем на букете цветы. Выбрать и открыть фото цветка. Выделить его инструментом Магнитное лассо, скопировать в документ нашего букета и трансформацией масштабирования “подогнать” размер.
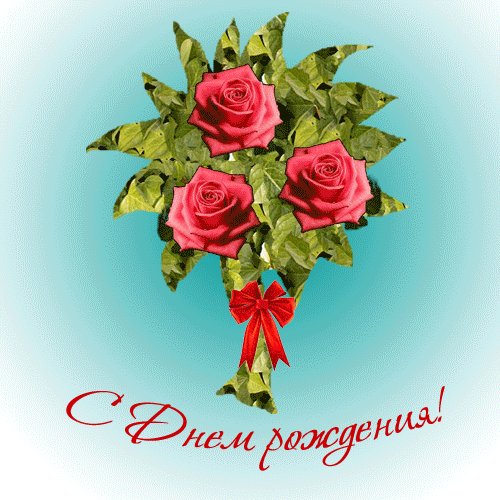
- Продублировать слой с цветком и инструментом Перемещение разместить цветы на букете. Объединить слои с цветами (но без основы букета и фона).

- Создаем цветы для анимации прозрачности. Открыть фото второго цветка (цветы берем одного типа, но разного цвета). Выделить его также инструментом Магнитное лассо, скопировать в документ букета. Переходим на слой готовых цветов. В палитре Layers (Слои) есть параметр Opacity (Прозрачность слоя) установим 50%. Это нужно для того, чтобы соотнести размер и расположение цветов другого цвета (цветы располагаются один под другим).
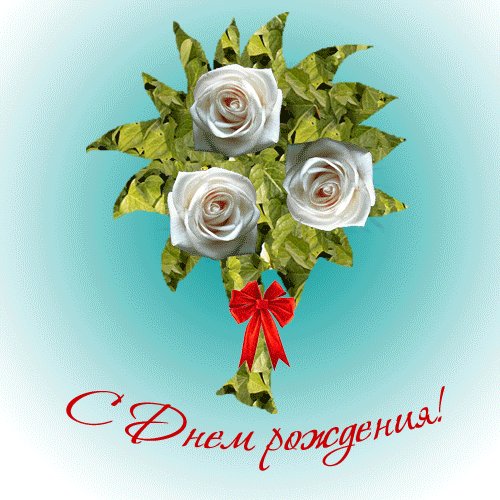
- Вернемся к слою с цветком второго цвета. Трансформацией масштабирования подгоняем размер цветка (такой же, как и первого цвета). Дублируем слой и располагаем цветы второго цвета поверх первых. Объединим слои с цветами второго цвета. Получаем такой же букет, но с цветами другого цвета.

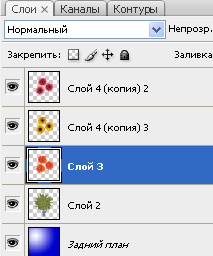
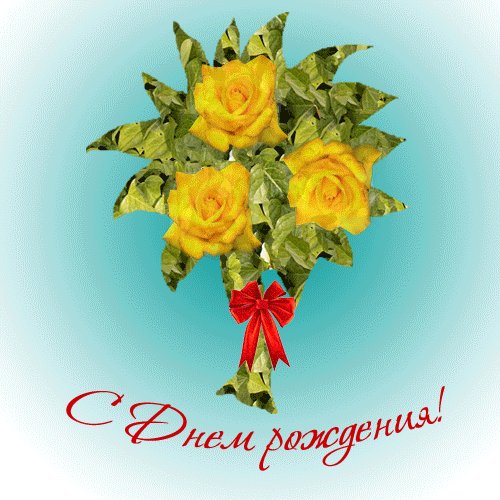
- Таким же образом создаем букет и третьего цвета. В итоге мы получаем следующие слои: Фон, Основа букета, 3 слоя с цветами разного цвета.

- Последний штрих к нашему букету - можно добавить бантик на ножку букета (этот слой надо будет объединить с основой букета).

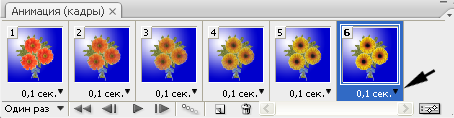
- Подготовительный этап закончен. Приступаем непосредственно к созданию анимации. Открываем окно Анимации Window-Animation (Окно-Анимация).

В окне анимации: 1 - Создание нового кадра; 2 - Удалить активный кадр; 3 - Создание промежуточных кадров; 4 - Запуск воспроизведения анимации.
- Первый кадр - Устанавливаем видимость слоев. Фон - 100%; Основа букета - 100%; Цветы 1 - 100%; Цветы 2 и Цветы 3 - видимость отключить.
- Создать новый кадр. Поменять видимость: Цветы 1 - 80%; Цветы 2 - 20 %.
- Третий кадр. Цветы 1 - 60%; Цветы 2 - 40 %.
- Четвертый кадр. Цветы 1 - 40%; Цветы 2 - 60 %.
- Пятый кадр. Цветы 1 - 20%; Цветы 2 - 80 %.
- Шестой кадр. Цветы 1 - отключить видимость; Цветы 2 - 100 %. Таким образом, букет с Цветами 1 “пропадает” и одновременно букет с Цветами 2 “появляется”. На этом этапе можно просмотреть анимацию (4), и установить время показа кадров.

- Таким же образом выполнить переход Цветы 2 - Цветы 3 и затем Цветы 3 - Цветы 1. Обратить внимание - последним кадром будет видимость Цветы 3 - 20%; Цветы 1 - 80 %, так как анимация циклична, а на первом кадре как раз видимость слоя Цветы 1 - 100%.
- Если добавить детали оформления, получаем оригинальную электронную открытку.


| ← Тема 20-2. GIF-анимация. Практическая работа “Конверт для валентинки”. | Тема 20-4. GIF-анимация. Собирающийся текст. → |
© 2013-2017 Светлана Васильева. При любом использовании ссылка на сайт обязательна.

