Тема 20-4. GIF-анимация.
Практическая работа Собирающийся текст.
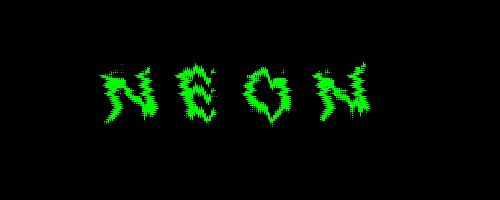
1. Новый документ 500х200 пикселов. Залить черным. Набрать текст (ник) ярким светлым цветом.

2. Векторное текстовое изображение перевести в растр: Layer/Rasterize/Type.
3. Продублировать слой с текстом 20 раз: Layer/Duplicate Layer (1 фон, 2 слой с текстом, 20 копий - всего 22 слоя).
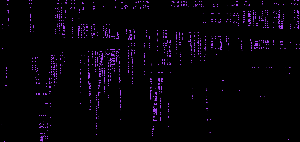
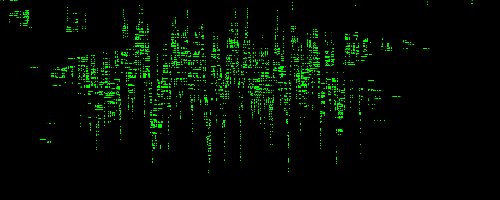
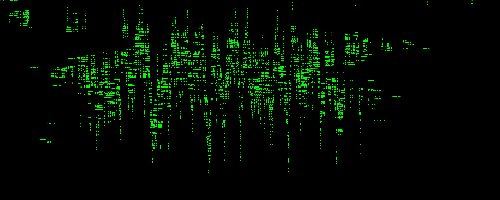
4. Видимый и активный - первый слой с текстом, видимость остальных выключить. К этому слою применяем Filter/Distort/Wave(Фильтр/Искажение/Волна). Настройки фильтра:
Type Triangle Number of generators 999 Wave length 1 57 Amplitude 29 29 Scale 5 5 Undefined Areas Wrap Around

5. "Разбитый" слой делаем невидимым, включаем видимость и активность первой копии текста.
6. К этому слою применяем тот же фильтр. Все настройки те же, кроме Number of generators = 950.
7. Повторяем операцию со всеми копиями текста и на каждом последующем слое Number of generators уменьшается на 50.
8. Открываем окно анимации.
9. Первый кадр - видимость фона и 1 слоя с текстом, второй кадр - видимость фона и 2 слоя с текстом и т.д. На последнем кадре (с четкой надписью) установить время просмотра кадра 0,2 секунды.
10. Оптимизировать и сохранить анимацию.
Практическое задание:
1. Завершить анимацию с текстом до полного цикла: собирающийся-разбивающийся текст.

2. Выполнить анимацию с эффектом разбивки с графическим объектом (футбольный мяч, букет цветов, сотовый телефон и т.д.).
Источник: http://www.dikarka.ru/lesson_photoshop/07.shtml
| ← Тема 20-3. Анимация прозрачности. Практическая работа “Букет”. | Тема 20-5. GIF - анимация. Практическая работа "Анимированный огонь". → |

