Тема 20-8. GIF - анимация.
Практическая работа “Анимация блика”.
Подобный эффект можно делать с надписями, отдельными деталями рисунка, деталями одежды и многим другим. Основное условие: то, что вы хотите выделить с помощью блика - должно быть на отдельном слое.
Итак, рассмотрим пример с текстом.
1. Создадим новый документ нужного размера (400х150 pixels) с прозрачным фоном.
2. Оформляем необходимый фон инструментом Linear Gradient (Градиент). 3. С помощью инструмента Horizontal Type Tool (Текст) пишем нужный текст.
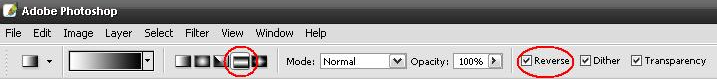
4. Далее, над слоем с текстом создаем новый слой. Устанавливаем стандартные цвета палитры (автоматически цвета установятся Черный-Белый) и выбираем инструмент Gradient (Градиент). Выставляем настройки, как на рисунке ниже. Тип градиента выбираем самый первый Foreground to Background.
6. Заливаем наш слой так, чтобы получился луч. От ширины луча будет зависеть ширина блика:
7. Layer/Create Clipping Mask Меняем Blend Mode (Режим наложения) слоя с лучом на Screen (Осветление). Если режим Screen Вас не устроит – поэкспериментируйте. Можно попробовать Screen (Осветление), Lighten (Замена светлым), Color Dodge (Осветление основы), Linear Dodge (Линейный затемнитель), Difference (Разница) и Exclusion (Исключение). Эти режимы дают интересный вид луча, не затемняя основного рисунка. 8. Открываем окно анимации. 9. На первом кадре в окне Animation (Анимация) перемещаем слой с лучом (инструмент Move) так, чтобы сам луч был в крайней левой точке, то есть на том месте, откуда луч будет начинать свой путь.
Создаем дубликат кадра. 10. И на новом кадре опять же с помощью инструмента Move перетаскиваем наш луч в крайнюю правую точку. 11. Таким образом, мы создали как бы первый и последний кадр нашей анимации.
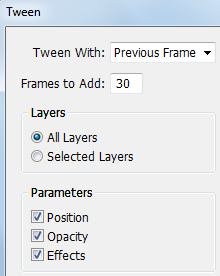
Теперь необходимо осуществить собственно само движение луча. Для этого нажимаем в окне Animation (Анимация) кнопочку Tween
12. Количество кадров индивидуально для каждой работы. Чем длинее рисунок, по которому проходит луч - тем больше должно быть кадров. Вы всегда можете просмотреть полученный результат и при желании изменить как скорость движения луча, так и количество кадров. Но помните, что чем больше кадров - тем тяжелее получится файл. 13. Оптимизировать и сохранить Оптимизированный как .GIF
Задание:






![]() и в появившемся окошке прописываем следующие настройки: Tween With-Previous Frame; Frames to add-30; Layers-All Layers; Parameters-Position, Opacity, Effects (все включить).
и в появившемся окошке прописываем следующие настройки: Tween With-Previous Frame; Frames to add-30; Layers-All Layers; Parameters-Position, Opacity, Effects (все включить).

создать анимацию блика предмета с фото (сережка, пряжка и т.д.).
← Тема 20-7. GIF - анимация. Практическая работа “Анимированный снег”.
Тема 20-9. GIF-анимация. Практическая работа "Салют".
→

