Практика. Дизайн. Рисуем Userbar.
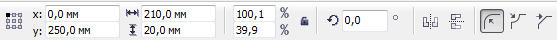
- Для основы нашего Userbar-а рисуем прямоугольник с настройками:

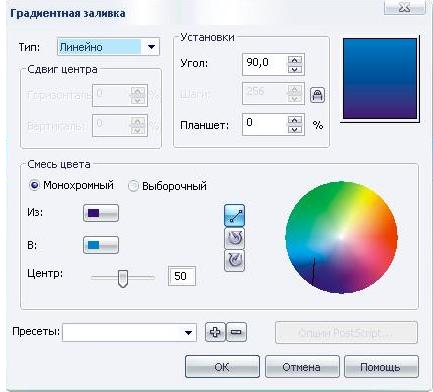
- Убираем у прямоугольника контур и заливаем градиентной Линейной заливкой с такими настройками (поэкспериментируйте с цветами):

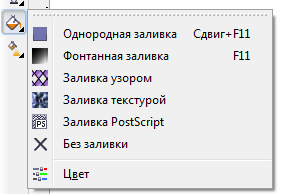
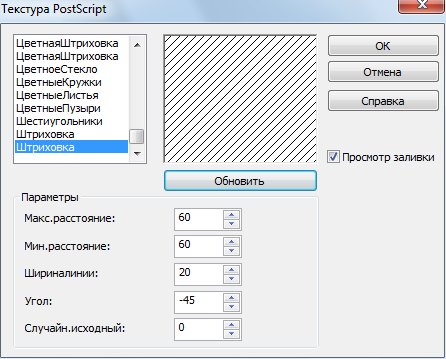
- Наносим на Userbar рисунок - диагональные полосочки. Скопируем прямоугольник. Заливаем его Заливкой PostScript с параметрами:


- Убираем у прямоугольника контур и заливаем градиентной Линейной заливкой с такими настройками (поэкспериментируйте с цветами):
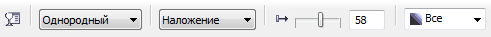
- Накладываем его на первый раскрашенный прямоугольник. Подгоним цвет рисунка. Инструментом Прозрачность с параметрами:


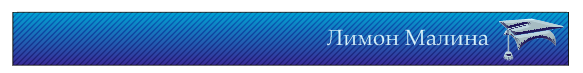
- Делаем надпись с картинкой (вставленный символ командой Текст/Вставка символа из шрифтов Webdings и Wingdings).

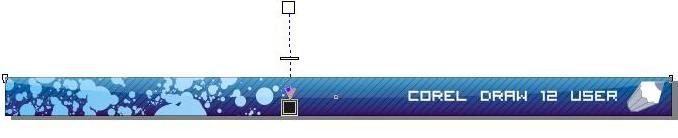
- Добавляем картинки в левой части Userbar-а. На вспомогательный прямоугольник (по высоте тот же размер, по ширине - половина от основного) накладываем опять заливку PostScript и настраиваем прозрачность.

- Добавим верхний блик. Рисуем овал, заливаем белым цветом, совмещаем центры по горизонтали.

Выделяем овал и прямоугольник - основу, нажимаем Пересечение ( ). Получаем:
). Получаем:

Применяем к получившейся фигуре Интерактивную прозрачность. Userbar готов.
- Примеры выполнения работ.




Основа: http://www.demiart.ru/forum/index.php?showtopic=25661
| ← Практика. Дизайн. Комбинирование. | Тема 8. Обводка контуров. → |
© 2013-2017 Светлана Васильева. При любом использовании ссылка на сайт обязательна.

