Язык CSS
Списки.
Как всегда CSS предоставляет бOльшие возможности при создании списков, чем только HTML. Собственно свойств для списков существует всего три:
list-style-type - определяет внешний вид маркера или нумератора;
list-style-image - определяет пользовательское изображение маркера;
list-style-position - определяет положение маркеров относительно блока.
Рассмотрим их на примерах.
list-style-type
Для маркированных списков ничего нового, все те же значения, что и в HTML:
disk - закрашенный кружок;
circle - незакрашенный кружок;
square - закрашенный квадрат.
Давайте посмотрим, как они выглядят в браузере.
Практическое задание:
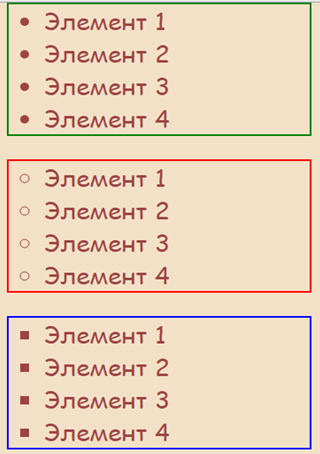
создадим три одинаковых списка, но каждому в стилях зададим свое значение свойства list-style-type.
В браузере разные виды маркеров выглядят так:

Для нумерованных списков перечень более широк, чем в HTML, но не все значения поддерживаются всеми браузерами. Поэтому попробуем только следующие:
decimal - десятичные числа;
lower-roman - строчные римские цифры;
upper-roman - прописные римские цифры;
lower-alpha - строчные латинские буквы.
Давайте посмотрим, как они выглядят в браузере.
Практическое задание:
создадим четыре одинаковых списка, но каждому в стилях зададим свое значение свойства list-style-type.
list-style-image
Это свойство позволяет задать свой вид маркера.
Для этого сначала надо создать картинку с маркером, сохранить например, как «mark1.gif» (потренироваться делать маркеры типа:
 ,
,
 ,
,
 ).
).
В стилях у списка зададим значение свойства:
list-style-image:url(mark1.gif)
Не забудьте, где бы ни лежала картинка, вы должны правильно указать путь к ней.
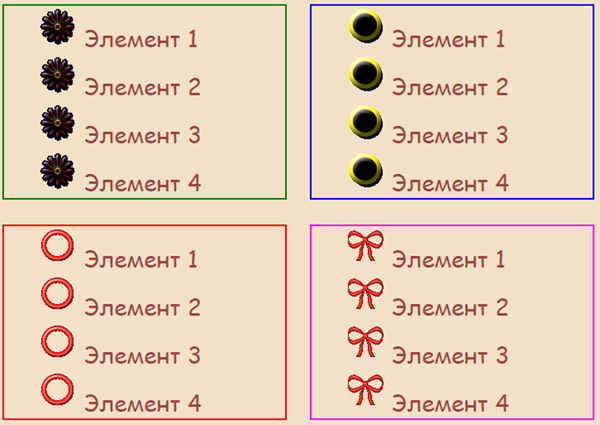
Практическое задание: cделать 4 маркированных списка с своими маркерами (2 простых (круг или квадрат), 2 - более сложной формы).
Пример выполнения задания:

list-style-position
Это свойство определяет положение маркера или номера:
inside - внутри блока;
outside - или снаружи.
Практическое задание:
У 2 маркированных списков задать маркер внутри блока, у 2 – снаружи,
ширину и отступы блоков: margin:60px; padding:0px; width: 300px.
Сокращенная запись свойства list-style
Как всегда, можно задать все значения свойств списка через пробел:
#spisok1{list-style:circle url(marker.gif) inside}
Источники:
| ← Язык CSS. Слои. | Размещение. Что нужно сайту. → |

