Язык HTML
Спецсимволы. Бегущая строка.
Спецсимволы HTML — это условные кодовые обозначения, которые преобразуются браузером в различные текстовые знаки: буквы, цифры, знаки препинания, стрелки и так далее. Они применяются:
для отображения символов, которых нет на клавиатуре; когда кодировка страницы не поддерживает какие-то символы в «готовом» виде; для отображения на странице HTML-кода. И правда, ведь если мы захотим отобразить на странице какой-нибудь тег, то просто так у нас это сделать не получится, так как браузер его скроет, посчитав за разметку. Поэтому придется использовать спецсимволы заменяющие угловые скобки тегов (< и >) и кавычки атрибутов ("). есть такой спецсимвол, как неразрывный пробел (" "). И если его поставить вплотную между двумя словами, то в этом месте будет запрещен перенос строки. А если указать его несколько раз подряд (" ..."), то получим нужный отступ строки (для получения, например, «красной строки»), так как эти указанные подряд пробелы браузеры не игнорируют.
Для написания спецсимволов применяются специальные знаки, начинающиеся с амперсанда (&) и заканчивающиеся точкой с запятой (;).
Пример кода с использованием спецсимволов:
<html>
<head>
<title>Использование спецсимволов HTML</title>
<meta http-equiv="Content-type" content="text/html" charset="windows-1251">
</head>
<body>
<p><P> - Тег для создания параграфов.</p>
<p><strong>®</strong> - Знак зарегистрированной торговой марки.</p>
<p>При написании статьи лучший вариант — это использование между словами длинного тире и дефиса, а не только дефиса во всех случаях.</p>
</body>
</html>
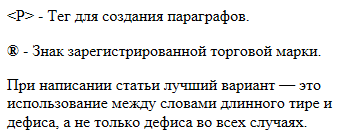
В результате получим в браузере:

В Интернете есть таблицы спецсимволов HTML. Обратите особое внимание на то, что спецсимволы-мнемоники чувствительны к регистру, то есть © и © — не одно и то же. Поэтому указывайте их всегда именно так, как показано в таблицах.
Практическое задание 1:
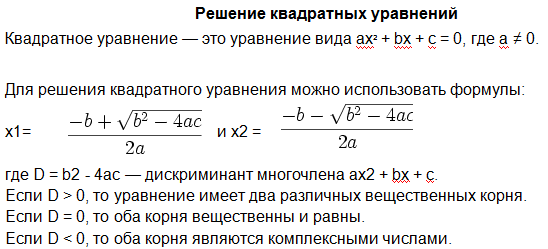
Создать документ, объясняющий решение квадратных уравнений (с примером).

Практическое задание 2:
Создать документ, объясняющий, как в HTML написать текст жирным курсивом и расположить его по центру.
Бегущая строка behavior - определяет тип скроллинга, может иметь следующие значения:
alternate - колебательные движения от края к краю;
scroll - прокручивание текста. текст будет выходить за рамки экрана и снова появляться с противоположной его стороны;
slide - прокручивание текста c остановкой. scrollamount - скорость бегущей строки от 1 до 10; loop - задает количество прокруток бегущей строки; direction - направление движения текста. Значения:
up - вверх;
down - вниз;
left - влево;
right - вправо. bgcolor - цвет фона бегущей строки; height - высота строки; width - ширина строки.
Тег <marquee> заставляет текст, помещённый в него, двигаться в том или ином направлении, проще говоря, делает его бегущей строкой.
Бегущая строка имеет ряд настроек скроллинга, которые задаются следующими атрибутами:
Пример написания бегущей строки:
<marquee>Бегущая строка по умолчанию</marquee>
<marquee direction="right">Бегущая строка слева направо</marquee>
<marquee behavior="alternate">Бегущая строка бегает от края к краю</marquee>
<marquee scrollamount="10">Бегущая строка со скоростью 10</marquee>
<marquee scrollamount="1">Бегущая строка со скоростью 1</marquee>
<marquee direction="right" loop="2">Эта строка будет прокручиваться только два раза</marquee>
<marquee behavior="slide">Бегущая строка с остановкой</marquee>
<marquee bgcolor="#b40000">Бегущая строка с фоном</marquee>
<marquee width=400>Бегущая строка с ограничением ширины прокрутки</marquee>
<marquee direction="up">Бегущая строка снизу вверх</marquee>
<marquee hspace="300">Бегущая строка с отступами от границ</marquee>
Практическое задание:
Создать HTML-документ, демонстрирующий все расположенные выше примеры.
Попробуйте использовать различные сочетания атрибутов бегущей строки для достижения нужного Вам эффекта. С текстом бегущей строки можно делать то же самое, что и с обыкновенным текстом: менять размер, цвет, стиль, шрифт, сделать фразу из строки ссылкой, прописывая нужные теги внутри тега <marquee>
Практическое задание:
В документе, с песней «Елочка» в нижней части документа расположить рекламу зимней одежды от фирмы (название придумать).
Основа:
| ← Язык HTML. Типы начертания шрифта. Расшифровка сокращений. Линии. | Язык HTML. Работа с изображениями. → |

