Язык HTML
Работа с изображениями
Я думаю, что Вы ни разу не встречали ни одной страницы в Интернете, на которой не было ни одного рисунка.
Изображения являются важной составляющей дизайна сайтов.
Поговорим сначала о форматах графических изображений, используемых для оформления web-страниц.
Форматы графических файлов
Широкое распространение для веб-графики получили два формата — GIF и JPEG. Их многофункциональность, универсальность, небольшой объем исходных файлов при достаточном для сайта качестве, сослужили им положительную службу, фактически определив их как стандарт веб-изображений. Есть еще формат - PNG, который также поддерживается браузерами при добавлении изображений и популярен тем, что так же, как и формат gif поддерживает прозрачность изображения.
Формат GIF
Количество цветов в изображении может быть от 2 до 256, но это могут быть любые цвета из 24-битной палитры;
Файл в формате GIF может содержать прозрачные участки. Если используется отличный от белого цвета фон, он будет проглядывать сквозь «дыры» в изображении;
Поддерживает покадровую смену изображений, что делает формат популярным для создания баннеров и простой анимации;
Использует свободный от потерь метод сжатия.
GIF (Graphics Interchange Format) — формат графических файлов, широко применяемый при создании сайтов. GIF использует 8-битовый цвет и эффективно сжимает сплошные цветные области, при этом сохраняя детали изображения.
Особенности:
Область применения:
Текст, логотипы, иллюстрации с четкими краями, анимированные рисунки, изображения с прозрачными участками, баннеры.
Формат JPEG
Количество цветов в изображении — около 16 миллионов, что вполне достаточно для сохранения фотографического качества изображения;
Основная характеристика формата — качество, позволяющее управлять конечным размером файла;
Поддерживает технологию, так называемый прогрессивный JPEG, в котором версия рисунка с низким разрешением появляется в окне просмотра до полной загрузки самого изображения.
JPEG (Joint Photographic Experts Group) — популярный формат графических файлов, широко применяемый при создании сайтов и для хранения изображений. JPEG поддерживает 24-битовый цвет и сохраняет яркость и оттенки цветов в фотографиях неизменными. Данный формат называют сжатием с потерями, поскольку алгоритм JPEG выборочно отвергает данные. Метод сжатия может внести искажения в рисунок, особенно содержащий текст, мелкие детали или четкие края. Формат JPEG не поддерживает прозрачность. Когда вы сохраняете фотографию в этом формате, прозрачные пиксели заполняются определенным цветом.
Особенности:
Область применения:
Используется преимущественно для фотографий. Не очень подходит для рисунков содержащих прозрачные участки, мелкие детали или текст.
Формат PNG-8
Использует 8-битную палитру (256 цветов) в изображении, за что и получил в своем названии цифру восемь. При этом можно выбирать, сколько цветов будет сохраняться в файле — от 2 до 256;
В отличие от GIF, не отображает анимацию ни в каком виде.
PNG-8 (Portable Network Graphics) — формат по своему действию аналогичен GIF. Использует улучшенный формат сжатия данных.
Особенности:
Область применения:
Текст, логотипы, иллюстрации с четкими краями.
Формат PNG-24
Использует примерно 16,7 млн. цветов в файле, из-за чего этот формат применяется для полноцветных изображений;
Поддерживает многоуровневую прозрачность, это позволяет создавать плавный переход от прозрачной области изображения к цветной, так называемый градиент;
Из-за того, что используемый алгоритм сжатия сохраняет все цвета и пикселы в изображении неизменными, если сравнивать с другими форматами, то у PNG-24 конечный объем графического файла получается наибольшим.
PNG-24 — формат, аналогичный PNG-8, но использующий 24-битную палитру цвета Подобно формату JPEG, сохраняет яркость и оттенки цветов в фотографиях. Подобно GIF и формату PNG-8, сохраняет детали изображения, как, например, в линейных рисунках, логотипах, или иллюстрациях.
Особенности:
Область применения:
Фотографии, рисунки, содержащие прозрачные и полупрозрачные участки, рисунки с большим количеством цветов и четкими краями изображений.
Адресация в HTML
Существуют два способа задания URL-адреса: абсолютный и относительный.
При относительной адресации путь указывается от того каталога, в котором хранится исходный файл.
Если в начале адреса стоит слэш (символ /), это значит, что отсчет идет от корня сайта (жесткого диска).
Двоеточие со слэшем (../) в начале адреса говорит о том, что и рисунок и веб-страница находятся в разных папках.
Итак, пусть у нас есть изображение (foto.jpg), которое где-то лежит на Вашем жёстком диске.
Копируем его в ту папку, где уже лежит заготовка будущей HTML-страницы. Для того чтобы вставить её в нашу страничку, к ней нужно указать путь:
<img src="foto.jpg">
Тег <img> не парный, не требует закрывающего тега!
foto.jpg - это имя файла Вашего изображения. В данном случае, так как файл рисунка лежит рядом с html-документом, путь к нему мы не указываем.
Теперь рассмотрим ряд примеров, где путь указывается:
<img src="pics/foto.jpg"> - такая запись подразумевает, что в Вашей папке, где расположен html-документ, есть папка pics, в которой находится нужный графический файл foto.jpg;
<img src="pics/jpg/foto.jpg"> - значит, рядом с документом расположена папка pics, в ней еще одна папка – jpg, и уже в ней - нужный нам графический файл foto.jpg;
<img src="../foto.jpg"> - изображение размещено на уровень выше от документа (в нашем случае - просто в папке Мир Интернет);
<img src="../../foto.jpg"> - соответственно, на два уровня выше (в нашем случае - просто на Рабочем столе), таким образом, сколько поставите ../, на столько уровней и подниметесь.
При абсолютной адресации используется полный путь, т.е. с указанием протокола, сервера, каталога и страницы.
То есть, если перед адресом добавляется упоминание протокола http (http://), то речь идет об абсолютной ссылке.
Изображение всегда будет загружаться с указанного адреса в Интернете, даже при сохранении веб-страницы на локальный компьютер.
Например, можно указывая место фотографии, ссылаться на тот или иной интернет ресурс - <img src="http://www.site.ru/foto/foto.jpg">
Атрибуты тега <img>
Поговорим о расположении изображений относительно текста.
Уже знакомый нам атрибут align - выравнивание применим и к данному тегу:
<img src="foto.jpg" align="left"> - изображение слева от текста;
<img src="foto.jpg" align="right"> - изображение справа от текста;
<img src="foto.jpg" align="top"> - текст выше изображения;
<img src="foto.jpg" align="bottom"> - текст ниже изображения;
<img src="foto.jpg" align="middle"> - изображение посередине текста.
Поговорим немного о пикселах. Пиксел - это элементарная неделимая единица изображения. Каждый пиксел имеет свои координаты, например, самый верхний левый пиксел на мониторе имеет координаты x=1, y=1, а самый нижний правый - в зависимости от разрешения монитора (например, x=800, y=600 - будет соответственно при разрешении 800 на 600 точек). Все расстояния в графических изображениях измеряются пикселами, то есть картинка длинной 800 пикселов и шириной в 600 пикселов при указанном разрешении заполнит весь экран.
Теперь продолжим знакомиться с атрибутами тега <img>.
vspace - задаёт расстояние по вертикали от рисунка до текста, в данном случае мы задали расстояние в 15 пикселей: <mg src="foto.jpg" vspace="15">;
hspace - расстояние по горизонтали соответственно <img src="foto.jpg" hspace="25">;
width - ширина непосредственно самого изображения <img src="foto.jpg" width="180">;
height - высота изображения <img src="foto.jpg" height="240">. Если атрибуты width и height не использовать, то ширина и высота изображения по умолчанию будет равна реальным её размерам, без каких либо искажений;
border - бордюр, рамка вокруг изображения и её толщина в пикселях <img src="foto.jpg" border="5">;
bordercolor - это цвет рамки изображения <img src="foto.jpg" border="5" bordercolor="#008000 ">;
alt - это описание изображения. Альтернативный текст позволяет получить текстовую информацию о рисунке при отключенном в браузере показе картинок или во время их загрузки. Такой текст появляется раньше самого изображения и дает представление об его содержании. Затем зарезервированное пустое поле заменяется картинкой. Если навести курсор на рисунок и подержать его там несколько секунд, выскочит соответствующая надпись. <img src="foto.jpg" alt="Это моя фотка!!!">;
title - не все браузеры отображают альтернативный текст в виде всплывающей подсказки. Поэтому для ее создания используйте также атрибут title: <img src="foto.jpg" alt="Это моя фотка!!!" title="Это моя фотка!!!">.
Изображение можно сделать фоном страницы, для этого используем атрибут background открывающего тега <body>.
Вот так:
<body background="foto.jpg">
Полезные советы:
Используя графику, будьте осторожны - не стоит размещать на своей странице слишком объемные изображения. Большой объём графики при низкой скорости интернета может привести к тому, что посетитель закроет Вашу страницу ещё до того момента как она загрузится.
Помните, что есть пользователи, которые в своём браузере отключают загрузку рисунков, а посему обязательно подписывайте всю графику (атрибуты alt и title), чтобы человек с отключенной графикой мог ориентироваться на Вашей странице.
Используя картинку в качестве фона документа дублируйте ее заливкой фона каким-либо подходящим для фона страницы цветом (атрибут bgcolor тега <body>), например, вот так:
<body bgcolor="#008000" background="fon.jpg">
Это будет значить, что если к примеру не загрузится Ваша изысканная зелёная текстура, фон будет просто зелёным - что лучше, нежели чем белый цвет в общем дизайнерском решении сайта.
Практическое задание:
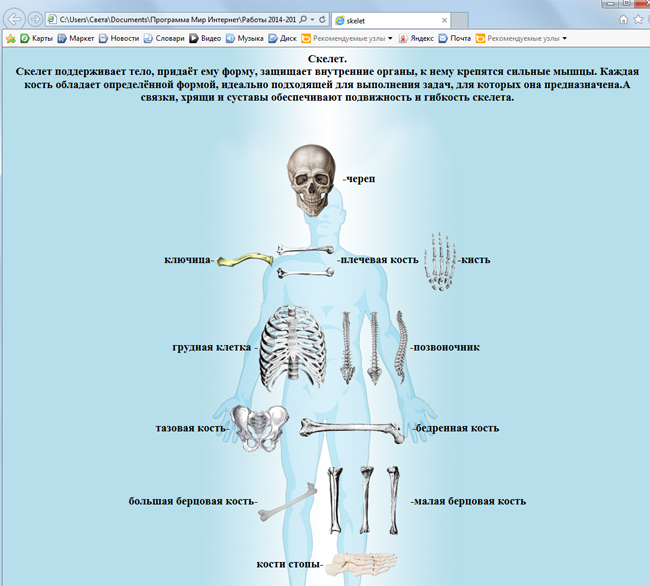
Создать документ, с графикой (найти в интернете) и соответствующими подписями к различным системам тела человека (нервная, кровеносная, мышечная, пищеварительная, скелет). Фон – контур человека (готовое графическое изображение - файл fon.png), цвет фона взять "#b4ddea". Использовать учебные карточки.


Основа:
- hhttp://www.webremeslo.ru/
- http://htmlbook.ru/
- http://myrusakov.ru/ssylki-izobrageniya-html.html
- http://www.site-do.ru/
| ← Язык HTML. Спецсимволы. Бегущая строка. | Язык HTML. Верхний и нижний индексы. Характеристики шрифта. → |

