Язык HTML
Создание таблиц
Простая таблица
Таблица - один из основных инструментов для создания web-страниц. Без использования CSS, только с помощью таблиц можно создавать страницы со сложным дизайном.
Любая таблица представляет собой набор строк и столбцов, на пересечении которых находятся ячейки. Таблицы строятся построчно.
Рассмотрим таблицу с точки зрения HTML:
сама таблица задается с помощью тегов <table> и </table>;
у таблицы может быть название - теги <caption> и </caption>;
таблица состоит из строк - теги <tr> и </tr>;
каждая строка состоит из ячеек (столбцов) - теги <td> и </td>;
ячейки (столбцы) могут иметь названия, расположенные в первой строке – теги <th> и </th>.

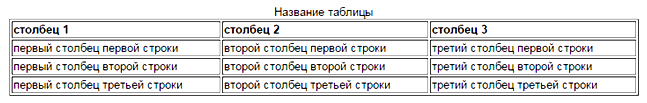
Вот как строится эта таблица в HTML документе:
<table caption="Название таблицы" border="1">
<tr>
<th> столбец 1</th>
<th> столбец 2</th>
<th> столбец 3</th>
</tr>
<tr>
<td> первый столбец первой строки</td>
<td> второй столбец первой строки</td>
<td> третий столбец первой строки</td>
</tr>
<tr>
<td> первый столбец второй строки</td>
<td> второй столбец второй строки</td>
<td> третий столбец второй строки</td>
</tr>
<tr>
<td> первый столбец третьей строки</td>
<td> второй столбец третьей строки</td>
<td> третий столбец третьей строки</td>
</tr>
</table>
Параметры тэга <table>
align - задает выравнивание таблицы по краю окна браузера. Допустимые значения:
left — выравнивание таблицы по левому краю,
center — по центру и
right — по правому краю.
вgcolor - устанавливает цвет фона таблицы;
border - устанавливает толщину границы в пикселах вокруг таблицы. При наличии этого атрибута также отображаются границы между ячеек;
сellpadding - определяет расстояние между границей ячейки и ее содержимым. Этот атрибут добавляет пустое пространство к ячейке, увеличивая тем самым ее размеры. Без cellpadding текст в таблице «налипает» на рамку, ухудшая тем самым его восприятие. Добавление же cellpadding позволяет улучшить читабельность текста. При отсутствии границ особого значения этот атрибут не имеет, но может помочь, когда требуется установить пустой промежуток между ячейками;
сellspacing - задает расстояние между ячейками таблицы (в пикселах);
сols - атрибут cols указывает количество столбцов в таблице, помогая браузеру в подготовке к ее отображению. Без этого атрибута таблица будет показана только после того, как все ее содержимое будет загружено в браузер и проанализировано. Использование атрибута cols позволяет несколько ускорить отображение содержимого таблицы;
width - задает ширину таблицы. Если общая ширина содержимого превышает указанную ширину таблицы, то браузер будет пытаться «втиснуться» в заданные размеры за счет форматирования текста. В случае, когда это невозможно, например, в таблице находятся изображения, атрибут width будет проигнорирован, и новая ширина таблицы будет вычислена на основе ее содержимого;
height - высота таблицы. Иногда браузеры высоту таблицы, заданную через атрибут height, игнорируют.
Практическое задание:
Создать HTML-документ, содержащий таблицу, в первой колонке которой - список группы учеников (не менее 10), в 2-х других колонках – метрические измерения (рост, вес); (или оценки за 2 проверочные работы по английскому, или результаты сдачи 2 нормативов по физкультуре (бег 100 м и 500 м; бег 1 км и 2 км, прыжки в длину, метание мяча, отжимания и подтягивания и т.д.)).
Таблица и ее столбцы должны содержать названия.
Тот факт, что таблицы применяются достаточно часто и не только для отображения табличных данных, обязан не только их гибкости и универсальности, но и обилию атрибутов тегов <table>, <tr> и <td>.
Далее перечислены некоторые атрибуты тега <table>, которые применяются наиболее часто:
Когда используются значения left и right, текст сайта вне таблицы начинает обтекать ее сбоку и снизу;
Практическое задание:
используя тэги оформления таблицы, создать документ – таблицу по странам Европы (1 колонка – название страны, 2 - столица, 3 – графика по теме, выбрать одну тему (географическая карта, карта - плотность населения, флаг, флаг+герб, фото главы государства+ фото монарха, денежный знак), 4 колонка – данные, для каждой темы свои(площадь страны, население, ВВП+ перед таблицей – определение ВВП, форма правления, действующий глава государства+ монарх, государственный язык + государственная валюта)). Заголовок и фон страницы сделать в Фотошоп, используя стили.

За отображение границ таблицы отвечают два параметра:
frame - задает вид рамки вокруг таблицы и может принимать следующие значения:
void — рамки нет;
above — только верхняя рамка;
below — только нижняя рамка;
hsides — только верхняя и нижняя рамки;
vsides — только левая и правая рамки;
lhs — только левая рамка;
rhs — только правая рамка;
box — все четыре части рамки.
rules - задает вид внутренних границ таблицы и может принимать следующие значения:
none — между ячейками нет границ;
groups — границы только между группами строк и группами столбцов (будут рассмотрены чуть позже);
rows — границы только между строками;
cols — границы только между стобцами;
all — отображать все границы.
Параметры тэгов <tr>, <td>
align - Определяет выравнивание содержимого ячеек по горизонтали, может принимать значения: слева (right), справа (left), по центру (center);
bgcolor - Цвет фона ячеек строки;
bordercolor - Цвет рамки строки;
char - Выравнивание содержимого ячеек относительно заданного символа;
charoff - Смещение содержимого ячеек относительно указанного символа;
valign - Выравнивание содержимого ячеек по вертикали, может принимать значения: вверх (top), вниз (bottom), по центру (middle).
Поговорим о параметрах строк и ячеек таблицы.
Атрибуты тэга <tr>:
Атрибуты тэга <td>:
abbr - Краткое описание содержимого ячейки;
align - Определяет выравнивание содержимого ячейки по горизонтали;
background - Задает фоновый рисунок в ячейке;
bgcolor - Цвет фона ячейки;
bordercolor - Цвет рамки;
height - Высота ячейки;
nowrap - Запрещает перенос строк. Добавление атрибута nowrap к тегу <td> заставляет текст внутри ячейки отображаться без переносов, одной сплошной строкой. При этом таблица может стать слишком широкой и не поместится целиком на веб-страницу. Как следствие, появится горизонтальная полоса прокрутки, из-за чего применение атрибута nowrap осуждается;
valign - Выравнивание содержимого ячейки по вертикали;
width - Ширина ячейки;
colspan - Объединяет горизонтальные ячейки;
rowspan - Объединяет вертикальные ячейки.
Объединение ячеек
Рассмотрим создание таблиц сложной структуры на примере разметки web-страницы.
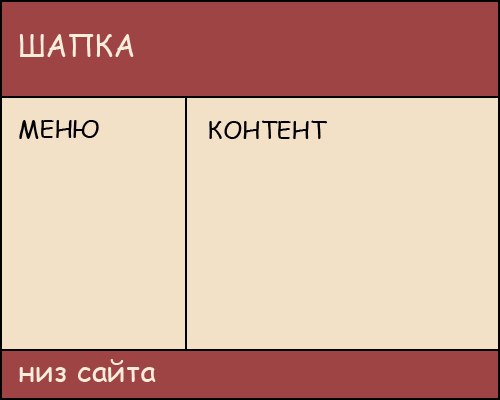
Например, нам нужен такой дизайн сайта:

Если наложить на этот рисунок таблицу, то мы увидим, что она состоит из трех строк и двух столбцов фиксированной ширины:

Получается, что нам нужно, чтобы в первой и третьей строках было по одному столбцу. Это достигается при помощи параметра colspan тега <td>. Этот параметр указывает браузеру объединить несколько столбцов в один. Значением этого параметра является число, указывающее сколько столбцов будет объединено.
В нашем примере первая строка таблицы (ШАПКА) состоит из одной объединенной из 2 столбцов ячейки, вторая строка - из обычных двух ячеек (МЕНЮ и КОНТЕНТ), третья - такая же, как и первая (низ сайта):
<tr>
<td colspan= "2"> ШАПКА </td>
</tr>
<tr>
<td> МЕНЮ </td>
<td> КОНТЕНТ </td>
</tr>
<tr>
<td colspan= "2"> низ сайта </td>
</tr>
из примера выше; использовать настройки цвета:
Практическое задание:
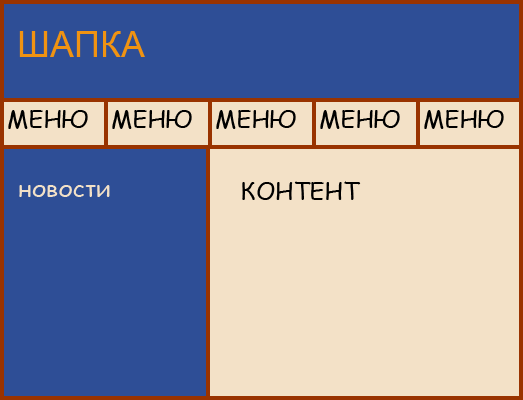
используя тэги оформления, размеров таблицы и объединения ячеек, создать HTML-документы - каркасы дизайна сайта:

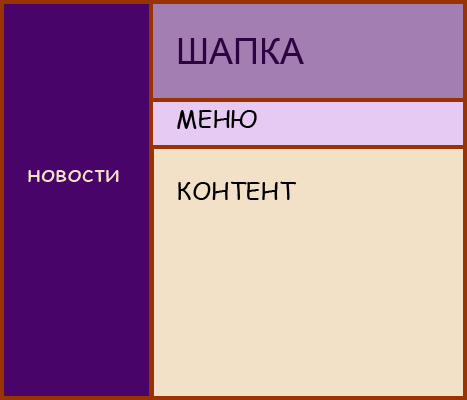
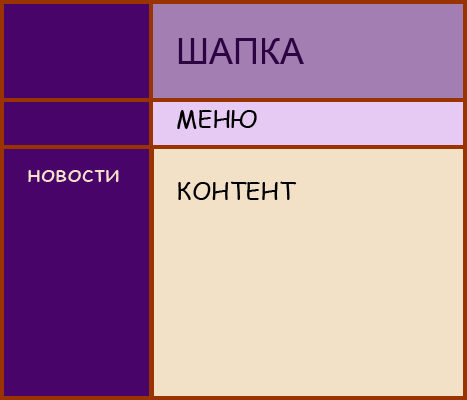
Теперь попробуем создать такую разметку:

Наложим зрительно сетку, получается три строки и два столбца. Но первый столбец первой строки объединяет три строки.

Параметр rowspan тэга <td> указывает браузеру объединить несколько строк в одну ячейку. Значением этого параметра является число, указывающее сколько строк будет объединено.
В нашем примере: <td rowspan= "3"> (эта ячейка будет «склеена» из 3 строк (новости)).
Обратите внимание, во второй и третьей строке будет только одна ячейка <td> (один столбец), т.к. первый столбец "тянется" из первой строки, просто включает в себя три строки.
<tr>
<td rowspan="3"> новости </td>
<td> ШАПКА </td>
</tr>
<tr>
<td> МЕНЮ </td>
</tr>
<tr>
<td> КОНТЕНТ </td>
</tr>
из примера выше; использовать настройки цвета:
Практическое задание:
используя тэги оформления, размеров таблицы и объединения ячеек, создать HTML-документы - каркасы дизайна сайта:

Основа:
| ← Язык HTML. Верхний и нижний индексы. Характеристики шрифта. | Язык HTML. Ссылки. → |

