Язык HTML
Заголовки. Атрибуты цвета тэга body.
Теперь займёмся содержимым документа.
Надеюсь, что Вы уже поняли, что раз содержимое страницы - значит, будем писать что-то внутри тега <body>.
Давайте напишем следующий код внутри тега <body>:
<h1>Заголовок 1-го уровня</h1>
<h2>Заголовок 2-го уровня</h2>
<h3>Заголовок 3-го уровня</h3>
<h4>Заголовок 4-го уровня</h4>
<h5>Заголовок 5-го уровня</h5>
<h6>Заголовок 6-го уровня</h6>
Теги <h1>, <h2>, <h3>, <h4>, <h5>, <h6> - выводят текст в браузере. Причём этот текст является заголовком, более того, чем больше цифра в тэге (от 1-го до 6-ти), тем менее крупным шрифтом будет выведен соответствующий текст.
Таким образом, код Вашей страницы имеет вид:
<html>
<head>
<title>Заголовки разного уровня</title>
<meta http-equiv="Content-type" content="text/html" charset="windows-1251">
</head>
<body>
<h1>Заголовок 1-го уровня</h1>
<h2>Заголовок 2-го уровня</h2>
<h3>Заголовок 3-го уровня</h3>
<h4>Заголовок 4-го уровня</h4>
<h5>Заголовок 5-го уровня</h5>
<h6>Заголовок 6-го уровня</h6>
</body>
</html>
Сохраните страницу и посмотрите на неё в браузере.
Практическое задание:
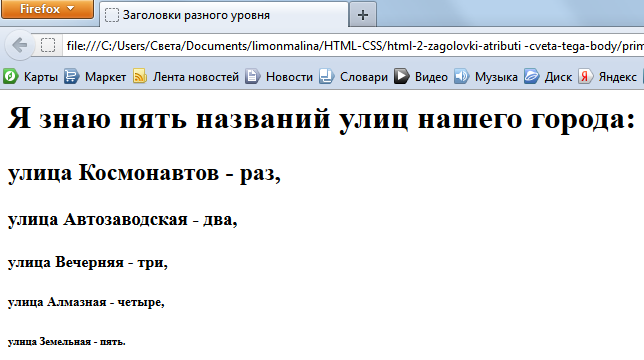
написать страницу-считалку «Я знаю 5…», в которой каждую строчку создаем заголовком следующего уровня.

Также можно добавить немного атрибутов и в тег <body>.
Давайте добавим атрибут text со значением green (зелёный). И атрибут bgcolor со значением yellow (жёлтый).
Таким образом, тег <body> выглядит так:<body text ="green" bgcolor ="yellow">
Сохраните страницу и посмотрите на неё в браузере. Как видите, фон страницы стал жёлтым, а текст стал зелёным.
Практическое задание:
используя таблицу HTML – цветов, подобрать цвета для страницы – считалки.
Основа: http://myrusakov.ru/
| ← Язык HTML. Мой первый сайт. | Язык HTML. Работа с текстом. → |

